JavaScript è uno dei linguaggi di programmazione più utilizzati al mondo e si affianca agli altrettanto grandi nomi del settore come C, C++, Java, PHP e Python, giusto per citarne qualcuno.
Chiaramente, in questo caso specifico si tratta di un linguaggio molto utilizzato per lo sviluppo di web applications e riguarda sia gli ambienti mobile che quelli server e desktop e, attualmente, è alla base del funzionamento di molti siti e servizi online che tutti utilizzano quotidianamente.
In Javascript, forEach è un metodo dell'oggetto Array che permette di ciclare tutti gli elementi contenuti in esso percorrendolo in senso discendente (da 1 a n). A tutti gli effetti si tratta di una iterazione definita associando una funzione di callback che deve essere eseguita ad ogni step.
Il supporto al metodo forEach è stato introdotto con ECMAScript 5 (risalente al 2011), prima di tale innovazione il linguaggio Javascript non disponeva di un vero e proprio metodo forEach e per effettuare l'iterazione di un vettore era necessario ricorrere, ad esempio, al ciclo for(). Scopriamo di più al riguardo.
-
1. Cosa sono i controlli di flusso e a cosa servono

TippaPatt/Shutterstock
Il controllo di flusso rappresenta l’ordine con cui le istruzioni sono eseguite all’interno di un programma. Quest’ordine, in alcuni casi, può subire variazioni da specifiche strutture dette “di controllo” che modificano il flusso di esecuzione del codice attraverso condizioni logiche che tipicamente restituiscono un valore booleano (true o false), oppure delle iterazioni (o loop) che continuano finché la condizione non sarà false.
Le istruzioni condizionali consentono di eseguire blocchi di codice alternativi in base ad una condizione. La forma if esegue un blocco di codice solo se una condizione è vera; l'if...else prevede l’esecuzione di un blocco di codice oppure un altro in base al valore della condizione; l'if..else if...else o if a cascata mette a disposizione più alternative di esecuzione.
Un'altra categoria di istruzioni riguarda le iterazioni o cicli che permettono di eseguire specifiche operazioni (blocchi di codice) in loop N volte, dove N è un numero definito nel caso del ciclo for oppure che potrebbe ripetersi anche all’infinito come nel caso del while finché l’istruzione di controllo (condizione booleana) rimane vera.
In generale il while è da utilizzare nei casi in cui non sappiamo quando il loop debba terminare. E mentre il while controlla subito se la condizione è vera o falsa, il do-while fa il controllo solo dopo aver eseguito il blocco di istruzioni almeno una volta.
-
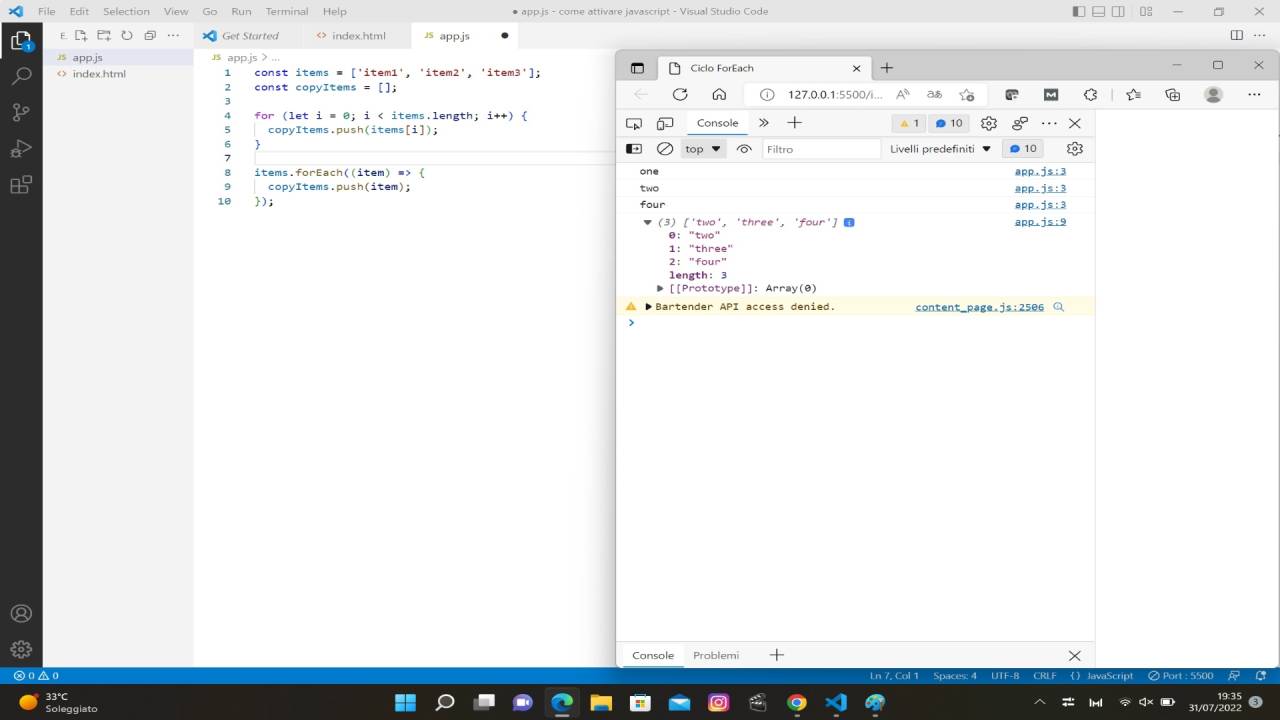
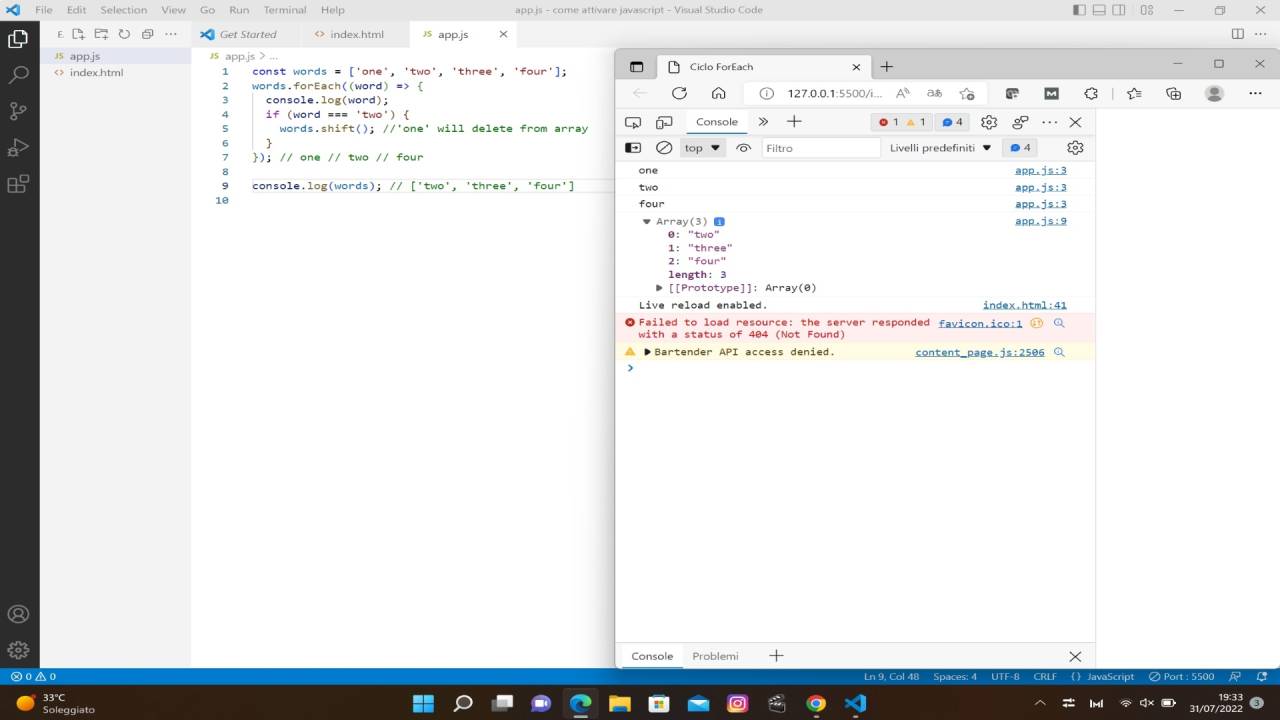
2. Ciclo for e forEach a confronto

Screenshot Fastweb Plus
Esistono istruzioni molto più avanzate per gestire loop in JavaScript, ad esempio nel caso di un array si può optare per il forEach e nel caso di un oggetto metodi nativi come Object.keys() (introdotto con ES6) oppure il classico for...in.
Chiariamo il concetto con un esempio.
var miaArray = ['Pippo', 'Pluto', 'Topolino'];
// utilizzo for() for (i=0; i < miaArray.length; i++); }
// utilizzo forEach() miaArray.forEach(function (item) { document.write(item + '
'); })Il risultato prodotto tramite il ciclo for() e forEach() sarà il medesimo.
Attraverso il metodo forEach() posso passare, oltre al valore dell'elemento corrente, anche il suo indice:
miaArray.forEach(function (item, index) { document.write(index + ' - ' + item + '
'); })Si noti che negli esempi sopra riportati abbiamo sempre fatto ricorso ad una funziona anonima, ma nulla ci vieta di definire come callback una funzione come nell'esempio che segue:
function mostraRisultati(item,index) { document.write(index + ' - ' + item + '
'); } miaArray.forEach(mostraRisultati);E' importante sottolineare che non è stato previsto un modo per interrompere un loop forEach(). Se si necessita di un comportamento di questo tipo è consigliabile ricorrere ad un normale loop e non un forEach().
Alternativamente al metodo forEach() di Javascript è possibile utilizzare jQuery:
var miaArray = ['Pippo', 'Pluto', 'Topolino']; $.each(miaArray, function() { document.write(this + '
'); });Essendo stato introdotto con ES5, il metodo forEach() non può considerarsi pienamente cross-browser in quanto non supportato, ad esempio, sulle vecchie versioni di Internet Explorer (quelle precedenti alla 9).
-
3. Il ciclo forEach in PHP

Screenshot Fastweb Plus
In PHP foreach è utilizzato per ciclare ogni coppia di chiavi/valori degli array associativi senza effettuare controlli sulla loro dimensione e si occuperà automaticamente di terminare il ciclo quando tutti gli elementi sono stati processati.
Un esempio che calcola la somma degli elementi di un array:
$array_monodimensionale = array(1, 2, 3, 4, 5); $somma = 0; foreach ($array_monodimensionale as $valore) { $somma += $valore; } echo "La somma degli elementi dell'array è: " . $somma;
Il costrutto dopo la parola chiave foreach include all'interno delle parentesi tonde tre elementi: l'array da ciclare; la parola chiave as; la variabile che contiene il valore dell'indice corrente. Il codice da eseguire ad ogni iterazione è all'interno delle parentesi graffe.
Per un array multidimensionale, la sintassi è la stessa con la differenza che si utilizzano due variabili: la variabile che identifica l'indice dell'array (nel nostro caso il nome dell'utente) e la variabile che identifica il valore dell'indice (nel nostro caso l'età):
$eta_utenti = array( 'Simone' => 29, 'Josephine' => 30, 'Giuseppe' => 23, 'Renato' => 26 );
$somma_eta = 0; foreach ($eta_utenti as $nome => $eta) { echo "L'utente " . $nome . " ha " . $eta . " anni\n"; $somma_eta += $eta; } echo "La somma delle età degli utenti è: " . $somma_eta;
Per saperne di più: A cosa serve Javascript e come imparare a programmarlo



